 |
|
前準備として以下の事とやっておきましょう。
・下絵を描く。
・スキャナで下絵を取り込み、低めの解像度(ここでは150dpi)にしてEPS保存する。
実際に製作過程に入ります。
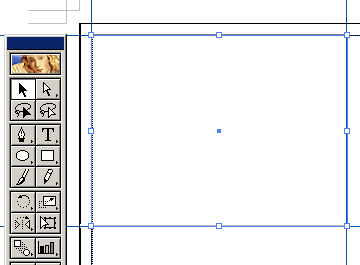
1.実際に作成する地図の大きさの枠を作る。 |
 |
|
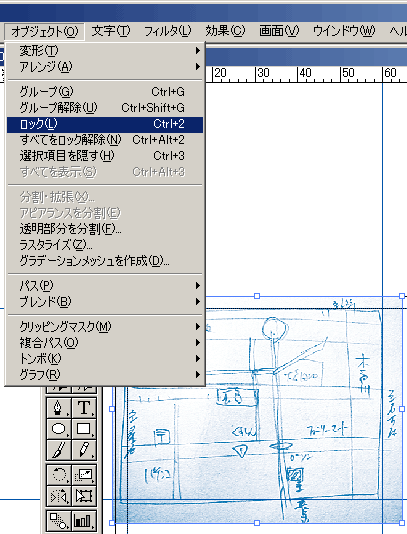
2.下絵を取り込み、作成する大きなに拡大縮小する。そして動かないようにロックします。
|
 |
|
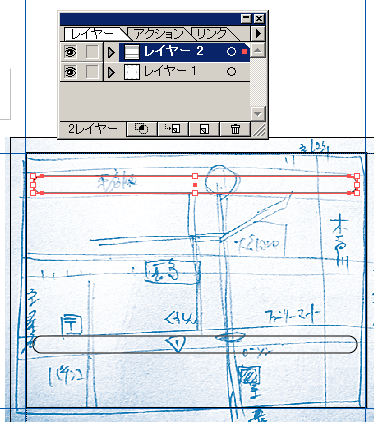
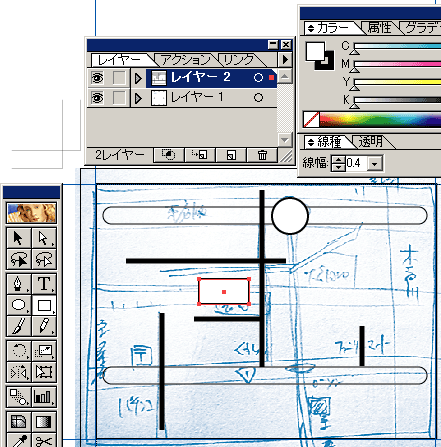
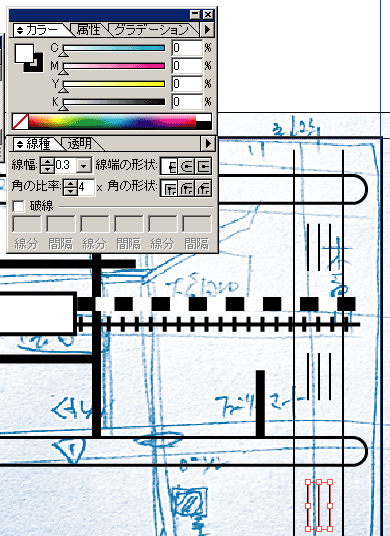
3.道路を描く。
・新規レイヤーを作成し、下絵とは別のレイヤーにて地図を作成していく。
・高速道路や国道などの主要道路はボックス作成ツールを選択し、かど丸設定し下絵に沿って描く。 他の一般道路はペンツールで塗り:無し、線:有りで描く。オブジェクト同士は最後にパスファイダで合体することとし、重ねながら描いていく。
・道幅の大きい道路は幅を太くというように幅に大小の変化をつける、あまりつけ過ぎてもかえって見づらくなるので3段階くらいとしましょう。
また、高速道路を描くときにはICを目印として描きましょう。 |
 |
|
・4.線路と駅を描く。
JRと私鉄とを分けて線路を描きましょう。 |
 |
|
・5.川を描く。
1色の場合は道路より薄く色つけしましょう |
 |
|
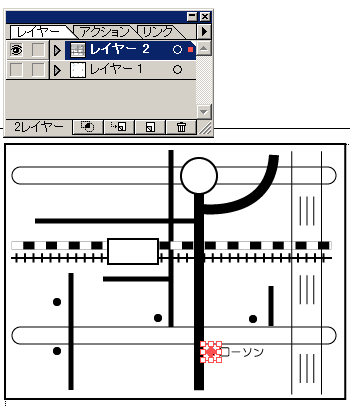
・6.建物の目印を描く
●や□で目印になりような建物の所に配置し、文字を入力します。 文字と道路が重なって見にくくなっている場合は文字に白フチをつけましょう。
|
 |
|
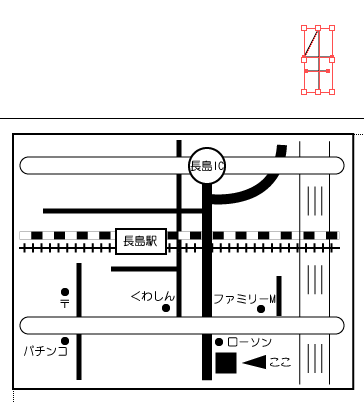
・方位がわかるように示します。 |
 |
|
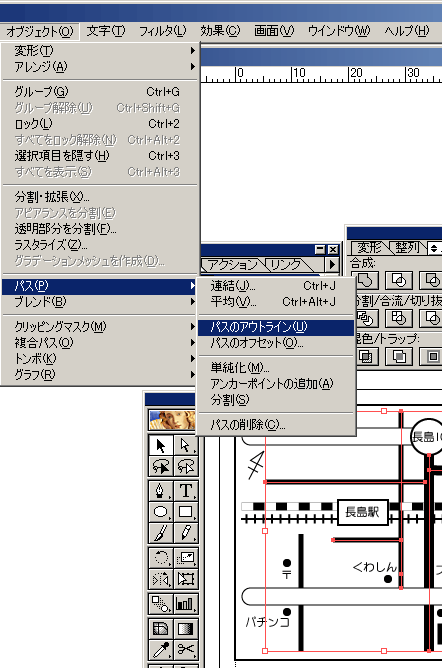
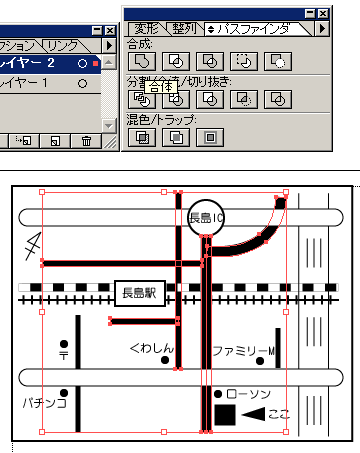
・先ほど描いておいた一般道路をひとつのオブジェクトにします。
[オブジェクト]-[パス]-[パスのアウトライン]を実行します。 |
 |
|
・パスのアウトラインをしたら、選択解除せずにそのままパスファインダのダイアログより[合体]を実行します。 |
 |
|
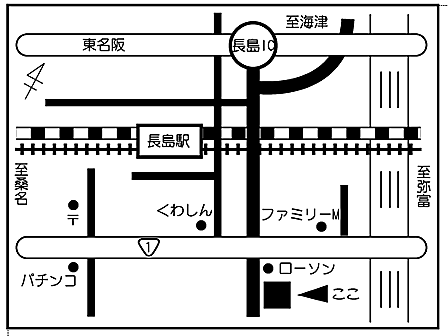
・7.メインとなる建物を描く。
メインとなる建物はカラーの場合は赤などの目立つ色で1色の場合はベタ白ヌキにしましょう。地図上、方向がわかるように至○○を描きます。
・最後に位置合わせして完成です。 |
|
|
