 |
|
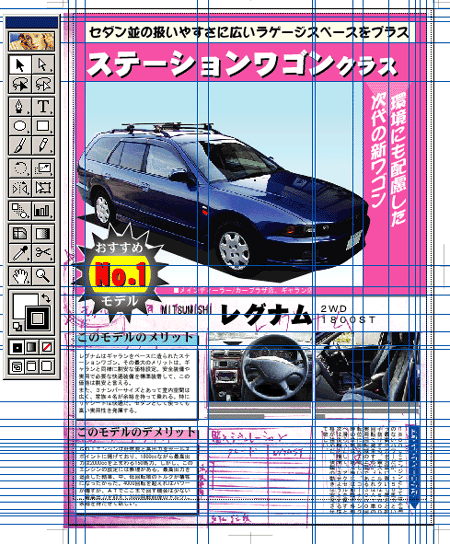
・一通り文字の配置が終了しましたが、これではおもしろくないので文字に変化をつけましょう。
・まずタイトルは"クラス"の文字の大きさを少し小さくして、ズラシ影をつけましょう。
まず文字をアウトライン化します。
そして[Ctrl]+[Shift]+[M]でコピー(X軸方向に+1mm,Y軸方向は-1mm)しまして、コピーしなかった方の文字の色を白にしましょう。
・サブタイトル「環境にも〜」の文字に斜体をかけてみます。シアーツールにし、オブジェクトを選択して[Alt]を押しながらクリックします。そうするとダイアログが表示されますので角度を"-15"、で方向を垂直にして[OK]をクリックします。皆さんのパソコンにはフォントは数種類しか入っていないと思いますが市販のATMフォントなどは割と安く購入できるので買っても損ではないと思います。
・先ほど保留した表の作成をします。 |
